Overview
- User data
- Cookies
- Web Storage
- IndexedDB
- Cache
- HTTP Cache
- GPU Cache
- Code Cache
1.1 Cookies
The data gets received from the server and then transferred with every request.
- Initially (Without cookies)
RequestGET / HTTP/1.1 Host: www.example.org ...
Response
HTTP/1.1 200 OK ... Set-Cookie: sessionId=0123456789; Path=/; Domain=example.com ...
- Afterward (With cookies)
RequestGET / HTTP/1.1 Host: www.example.org ... Cookies: sessionId=0123456789 ...
Response
HTTP/1.1 200 OK ...
1.2 Web Storage (aka. DOM Storage)
The data gets created locally and isn’t transferred to the server with every request.
| Type | Local Storage | Session Storage |
|---|---|---|
| Data | Key-Value | |
| Scope | One origin (across all windows and their tabs for one web browser instance) |
One tab |
| Cleanup | Explicitly (e.g. by the code) | Implicitly (with closing the tab) |
The access happens synchronous and can only be done by the main thread.
(Your UI will possibly freeze.)
1.3 IndexedDB
Seems like the Local Storage, but is designed to store way more and even complex data.
The access happens asynchronous and can be done by the main thread and running web workers.
(Your UI won’t freeze if done by a web worker, else it’s still possible.)
2.1 HTTP Cache
The cached data are HTTP object pairs (request/response) for a better loading performance.
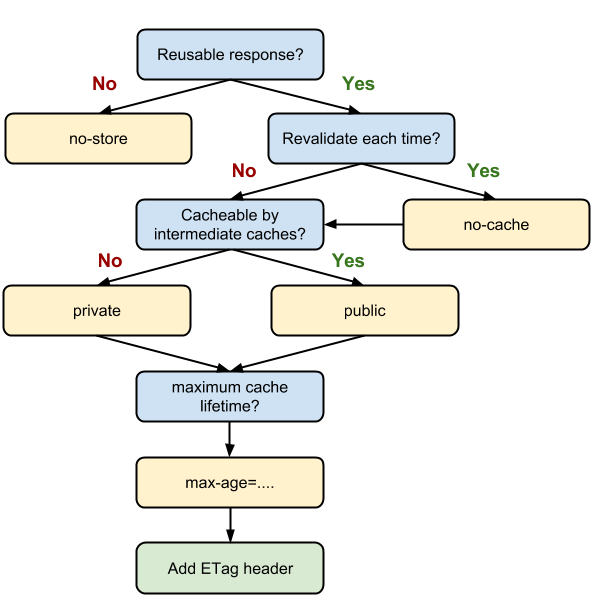
The specific behavior gets defined via the ‘Cache-Control’ label in the HTTP-Header:

Source: https://web.dev/http-cache/
2.2 GPU Cache
The cached data are shaders (set of instructions, executed at once for multiple pixels) for a better rendering performance.
2.3 Code Cache
The cached data are precompiled code (e.g. javascript in bytecode) for better execution performance.
