Basics
1. Fetch the requested HTML file (via HTTP GET).
2. Parse (creating the DOM) that file (using DFS).
3. Fetch every found linked item (e.g. IMG, CSS, JS) on the way.1
4. Send DOMContentLoaded event after the DOM parsing is done.
5. Send window.onload event after everything is renderable.2
6. Generate the layout and paint the web page.
1 IMG and CSS are getting fetched in parallel, but JS blocks the DOM parsing.3
2 All IMG and CSS files has been fetched and the CSSOM has been parsed.
3 That isn’t true if the JS file is linked with a keyword (async/defer).
Example (with async loaded JS)
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="time.js" async></script>
</head>
<body>
<h1>Birubi Beach</h1>
<img src="http://www.max-sperling.bplaced.net/wp-content/uploads/2020/04/Header_progressive.jpg" />
<h4 id="currentTime"></h4>
</body>
</html>
body {
text-align: center;
background-color: grey;
}
function writeTime()
{
document.getElementById("currentTime").innerHTML = new Date().toLocaleTimeString();
}
setInterval(writeTime, 1000);
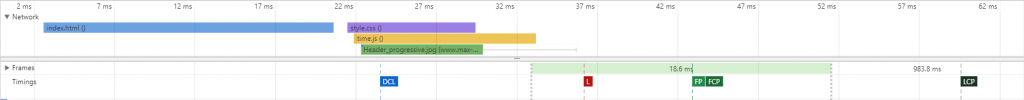
Analysis (with DevTools, “Performance” tab)
DCL ... DOMContentLoaded Event L ... Onload Event FP ... First Paint FCP ... First Contentful Paint LCP ... Largest Contentful Paint